我们介绍了与内容相关的页面搜索引擎优化技术。现在,我们来看看更多的技术方面。让我们深入了解一下。
【本章目录】
内部链接
站点地图
HTTPS
移动设备友好性
页面速度
图片替代文本
标题标签和元描述
精选片段
第1章:内部链接
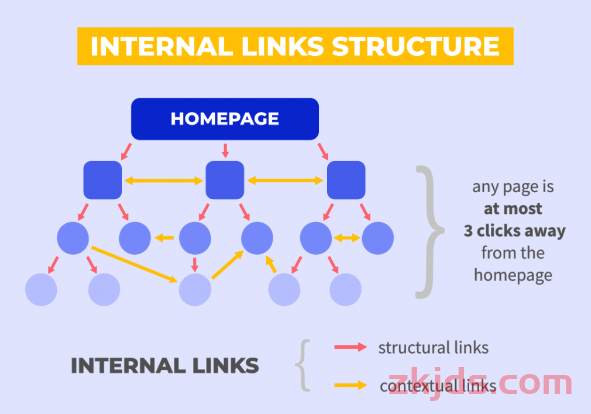
内部链接是一种被忽视的 SEO 实践。
是的,外部反向链接在 SEO 中至关重要(下一章将详细介绍),但拥有正确的内部链接结构也同样重要。
原因如下:
内部链接可以提高网站的可抓取性:如果您的页面相互链接良好,搜索引擎爬虫就可以更轻松地找到您的所有页面并为其建立索引。
内部链接提高了用户体验和参与度:如果您有清晰的导航,您的访问者将更轻松地找到他们需要的内容。通过相关的上下文链接,他们将花更多时间浏览您的内容,而不是离开网站到其他地方寻找答案。
内部链接可以提高您的排名:是的,内部链接也传递链接资产。如果一个页面有很多带有描述性锚文本的相关内部链接,Google 会更好地理解链接的页面,认为它在页面结构中很重要,并给予它更加突出的地位。
良好内部链接的黄金法则是:任何页面距主页的点击次数最多应为 3 次。

内部链接的最大优势是什么?与外部链接不同,内部链接完全掌握在您的手中。
那么,如何获得一个链接良好的网站呢?
1.使用清晰的导航元素
拥有良好链接的网站的关键是拥有结构正确的导航元素。
人们习惯以某种方式浏览网站,您应该让这个过程对他们来说尽可能简单明了。
菜单:主要的导航元素,应该清晰且具有描述性
面包屑:如果您有更深层次的嵌套页面结构,则非常有用
类别:将您的内容分类为逻辑类别,以便人们可以轻松找到相似的内容
2.来自页面正文的链接
除了结构内部链接之外,从页面主体内链接到其他相关页面也是一个很好的做法。
这些链接包括上下文文本链接或“进一步阅读”框,链接到您网站上的访问者可能感兴趣的其他页面。
只需学习这两个简单的做法:
每次您要发布新帖子时,请考虑读者可能会觉得有用的其他内容,并根据上下文链接到它。
发布新帖子或页面后,添加一些来自其他主题相关页面的内部链接。
第2章:
站点地图是网站上可供搜索引擎抓取的所有页面的结构化列表。拥有一个是让爬虫找到您所有页面的另一种方式。
哪些类型的网站将从站点地图中受益(根据 Google 的说法):
具有数百或数千页面的大型网站
很少或没有反向链接的新网站
没有很多内部链接的网站(例如,它们包含没有内部链接的页面)
具有许多媒体文件的网站(例如图片库)
您总是需要站点地图吗?
不,你不知道。特别是如果您有一个小型网站,其中有几个相互链接良好的页面。
另一方面,拥有站点地图永远不会对您造成伤害。更重要的是,它还包含一些有用的附加信息,例如lastmod属性——页面最后一次更新的日期,以便爬虫知道页面是否需要重新爬行。
如果您不确定如何创建站点地图并且您的网站在 WordPress 上运行(很可能是这样),我们建议使用Yoast SEO 插件创建站点地图。
它看起来像这样:

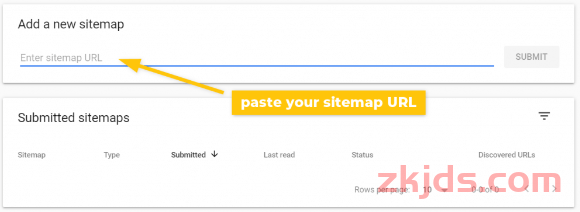
要让 Google 了解您的站点地图,您可以将其提交到 Google Search Console。
然后转到Google Search Console >站点地图并将其粘贴到添加新站点地图下:

第3章:
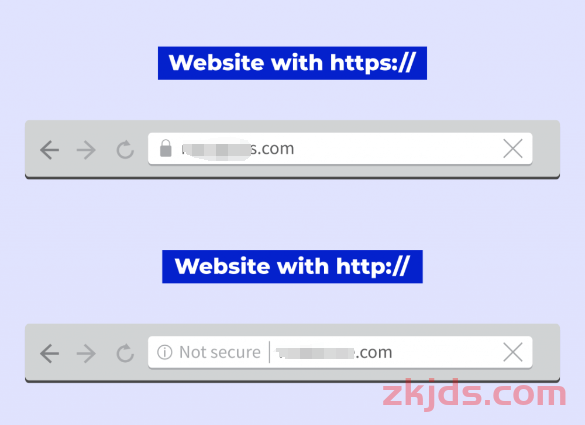
这一点不言而喻。现在确实没有理由不使用 SSL 证书,特别是因为有免费选项可用(例如让我们加密)。

您网站访问者的安全应该是您的首要任务。
不仅是因为显而易见的原因,还因为 HTTPS 协议的使用已成为 2014 年的次要排名信号。换句话说,如果您不使用 HTTPS,您的网站在 Google 中的表现可能会更差。
第4章:移动设备友好性
截至 2019 年,Google 使用移动优先索引。这意味着大多数网站都是在移动版本而不是桌面版本中进行爬网和索引的。
拥有一个适合移动设备的网站是一项重要的 SEO 任务。在实践中,这意味着:
响应式布局
在移动设备上易于导航的菜单
压缩图像
没有攻击性的弹出窗口
可读的字体
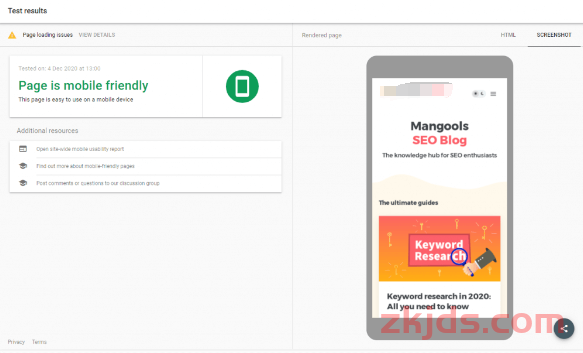
如果您不确定您的网站是否适合移动设备,您可以使用Google 的此工具进行测试,或者转到 Search Console,查看“移动可用性”部分是否存在任何问题。

幸运的是,现在大多数开发人员都牢记移动设备友好性,因此如果您选择优质的 WordPress 主题,应该没问题。
但有一个特定的移动 SEO 因素值得您密切关注。页面速度。
第5章:
页面速度是技术搜索引擎优化 (SEO) 最重要的方面之一,也是一个重要的用户体验因素。没有人愿意等待页面加载超过几秒钟。
更重要的是,页面速度是一个确定的排名因素。
有许多有用的工具可以帮助您测量页面速度并找到最常见的页面速度问题。即:
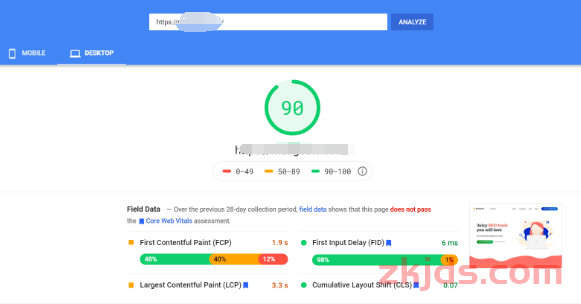
谷歌页面速度洞察
GTMetrix
平多姆

现在,让我们仔细看看将页面速度保持在令人满意的水平的最佳实践:
1.使用优质的虚拟主机
您的网络托管是影响页面速度的第一件事。
如果您的主机的服务器响应时间很差,那么您几乎无法进行任何进一步的优化。
您不必担心毫秒,但不要指望以每月 0.10 美元提供托管的提供商提供出色的性能。
注意:大多数初学者和小型网站所有者都可以使用高质量的共享主机。它价格实惠,并且可以在将来根据需要进行升级。
最后但并非最不重要的一点是,确保服务器的物理位置尽可能靠近您的目标受众(例如,如果您的目标是美国市场,则不要在德国拥有服务器)。
2. 实现缓存
缓存是一个过程,在这个过程中,您的页面的某些部分会被记住(由您的服务器或访问者的浏览器),以使下次加载速度更快。
缓存主要有两种类型:
浏览器缓存:缓存在用户端完成;如果您使用 WordPress,您可以使用WP Rocket或W3 Total Cache等众多插件之一(始终只使用一个!)
服务器端缓存:运行在较低级别,更有效;通常由托管网络托管服务提供
3.考虑AMP
加速移动页面技术允许在移动设备上更快地分发内容。实际上,这意味着内容在智能手机上以更简单、精简的页面版本提供。
它对于内容丰富的网站(例如新闻杂志或较大的博客)非常有用。如果您运行 WordPress 网站,有一个官方 AMP 插件可以帮助您实施。
4.限制第三方脚本
您在网站上使用的任何第三方脚本都会增加页面加载所需的时间。这些包括:
WordPress 插件
分析和再营销脚本
评论服务(例如 Disqus)
聊天小部件
这并不意味着您不应该使用其中任何一个。只需遵循以下简单规则:
只使用您真正需要的服务。这对于 WordPress 插件尤其重要。不要为网站上的每个小功能使用特殊的插件。太多的插件会减慢您的网站速度。
如果可能,请延迟第三方脚本的激活,以便仅在几秒钟后或当访问者向下滚动页面时加载它们。这可以应用于评论服务以及聊天小部件。
5.优化你的图像
大图像文件是导致页面加载缓慢的最常见因素之一。
以下是您应该遵循的一些图像优化实践,以确保您的图像不会太大:
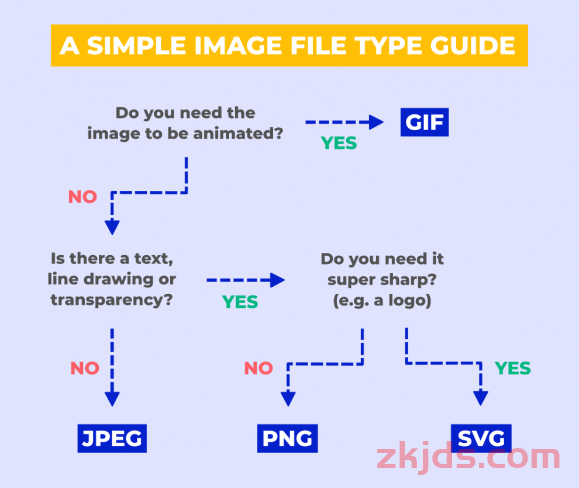
(a)使用正确的文件类型
使用正确的图像文件格式可以帮助您获得更好的图像质量并减小文件大小。
JPEG – 照片
PNG – 线条图、屏幕截图、包含文本的图像
GIF——动画图像
SVG – 徽标、图标、简单插图
下一代格式
理想的解决方案肯定是使用所谓的下一代格式( WebP、JPEG 2000和JPEG XR ),因为它们是专门为节省资源而设计的。
然而,它们还没有 100% 的浏览器支持(WordPress 也不支持它们),因此您可以有选择地使用它们,或者等到它们在所有平台上使用。
看一下这个选择正确图像文件类型的简单指南:

(b)调整图像大小
许多人上传的图像太大。如果您的博客内容区域宽度为 800px,那么使用 2500px 宽的图像就显得有些过分了。
在将图像上传到服务器之前,请使用图像编辑器调整图像大小以适合您的网站宽度。它可以更宽一些,但你很少需要全尺寸(尤其是照片)。
(c) 压缩图像
图像压缩是在保持图像质量的同时删除一些不必要的图像数据的过程。
您可以手动执行此操作并尝试找到质量和文件大小之间的最佳比例,也可以使用插件(例如Imagify 、 ShortPixel 、 Tiny PNG )自动执行整个过程。
(d) 考虑延迟加载
延迟加载是一个简单的过程,其中优先考虑页面折叠上方可见的内容,然后稍后加载其余内容。它对于图像较多的页面非常有用。
第6章:
图像替代文本(也称为 alt 标签)是 HTML 代码中的一段文本,用于描述图像,并在图像无法加载时出现。
它非常重要,原因有两个:
从用户体验的角度来看:屏幕阅读器可以为视障访客阅读替代文本
从SEO 的角度来看:替代文本为爬虫提供了更好的上下文,因为它们无法“看到”您的图像
注意:您并不总是需要使用替代文本,特别是当图像没有传达任何含义时。检查此替代决策树以获取更多信息。
要写出好的替代文本,您应该:
具有描述性:以尽可能最好的方式描述图像
保持简短:5到10个字就可以了
避免关键字填充:替代文本不是不自然地填充关键字的地方

除了替代文本之外,您还应该使用:
描述性图像文件名( yellow-apple.jpeg总是比DCIM1523.jpeg更好)
图片标题和描述
字幕(可选)
第7章:
标题标签和元描述是表示页面标题和描述的 HTML 元素。它们显示在搜索结果中或在社交媒体上共享页面时显示。

从 SEO 的角度来看,它们至关重要。精心编写的标题标签和元描述是您在 SERP 中吸引用户注意力的唯一机会。
以下是有关如何编写良好的标题标签和元描述的一些提示:
1.包含焦点关键词
正如我们在上一章中提到的,页面的标题标签和元描述是放置焦点关键字的好地方。
最佳做法是将焦点关键字放置在标题标签开头附近。但这不是强制性的,您不应该强迫它。
2.注意长度
标题标签的长度限制为 600 像素,元描述的长度限制为 960 像素。
如果它们太长,它们将被 Google 截断,这看起来不太好,并且会降低您的点击率。

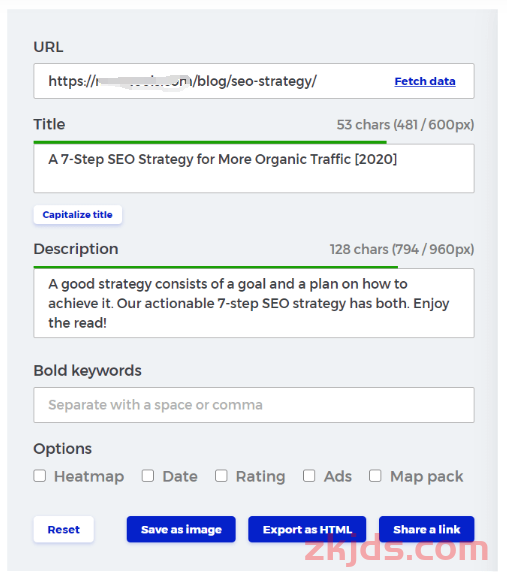
为了确保您的标题和描述的长度正确,您可以使用站在工具

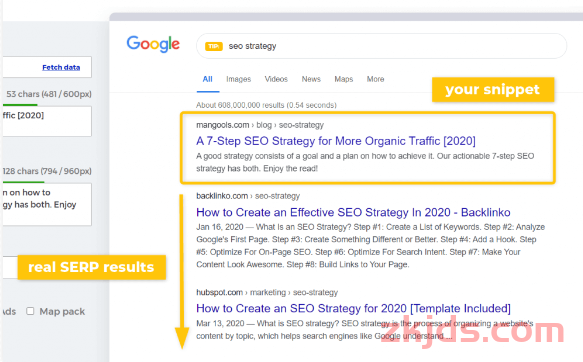
除了长度检查之外,它还允许您检查任何位置的任何关键字的实际 SERP 结果,将它们与您的代码片段进行比较,并从对竞争对手有用的内容中获得灵感。

提示:如果您想了解有关更改搜索引擎内位置的更多信息,并探索检查和分析不同位置的 Google SERP 的方法。
3. 从人群中脱颖而出
您可以使用以下一些元素来使标题标签独一无二:
问题
数字
年
全部大写的单词
括号
你的品牌名称
第8章:
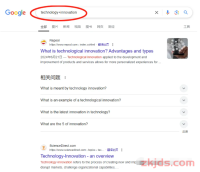
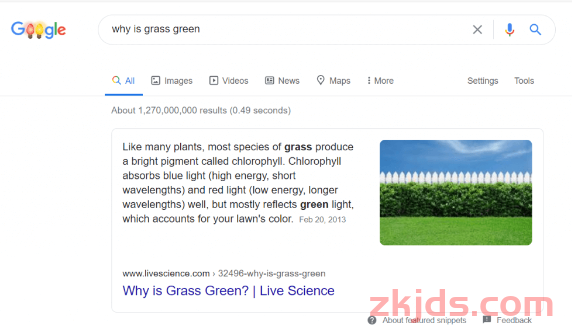
特色片段(有时称为“位置零”)是出现在 Google 搜索中标准 10 个结果上方的选定搜索结果。其目标是直接在 SERP 中回答用户的问题。
这是一个典型的例子:

特色片段主要有 3 种类型:
段落——通常是对如何、谁、为什么、何时或什么问题的简短回答
列表– 主要是分步说明或食谱
表格——通常用于比较图表、数据表等。
拥有特色片段的最大优势是,即使您的页面排名较低,您也可以“超越”竞争对手。
许多出现在精选片段中的页面并未排名第一。他们通常会出现在第二、第三甚至更低的位置。
那么,如何获得精选片段呢?
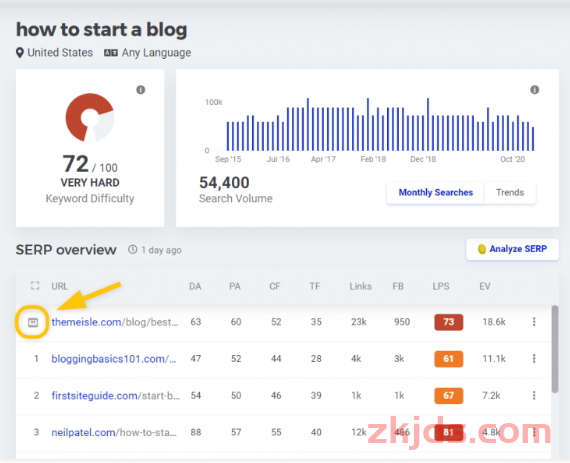
1.寻找带有特色片段的关键词
一个很好的起点是关键字研究工具,您可以在其中专门查找“问题”关键字。
如果您单击KWFinder中的关键字,则 SERP 表中会用小图标标记特色片段的存在:

带有特色片段的关键词的另一个重要来源是所谓的“人们也问”框,它经常出现在特色片段下方。
2.先回答问题
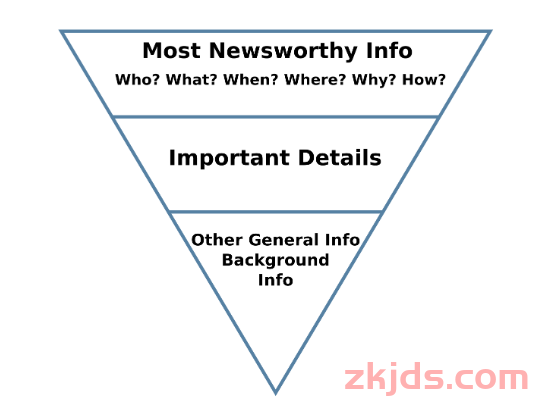
出现在精选片段中的关键是尽快在页面上回答问题。这种文体被称为“倒金字塔文体”。

这意味着您首先提供定义,然后继续提供支持细节。
3.遵循最佳字数统计
无法标记精选片段中应出现的确切文本。Google 会自动选择您的文本部分。
但是,您应该优化假定的片段文本的长度,使其适合通常的特色片段长度。
大多数特色片段的长度为 40-50 个单词。
这让我们想到了最后一点……
4.看看什么对你的竞争对手有效
最后但并非最不重要的一点是,利用现有的特色片段这一事实,并从适合您的竞争对手的内容中获得灵感。
看看这样的事情:
片段的类型(段落、列表、表格)
文本长度
文本在页面上的位置
图像的存在
本文链接:https://www.zkjds.com/post/2533.html ,转载需注明文章链接来源:https://www.zkjds.com/
- 喜欢(11)
- 不喜欢(2)