Huemint 是一款使用人工智能生成和谐配色方案的工具,提供包括多色配色方案、等阶色彩、渐变色等多种功能,并将配色结果应用在 VI、网页、插画、图案背景和引导页等模板上。

Huemint
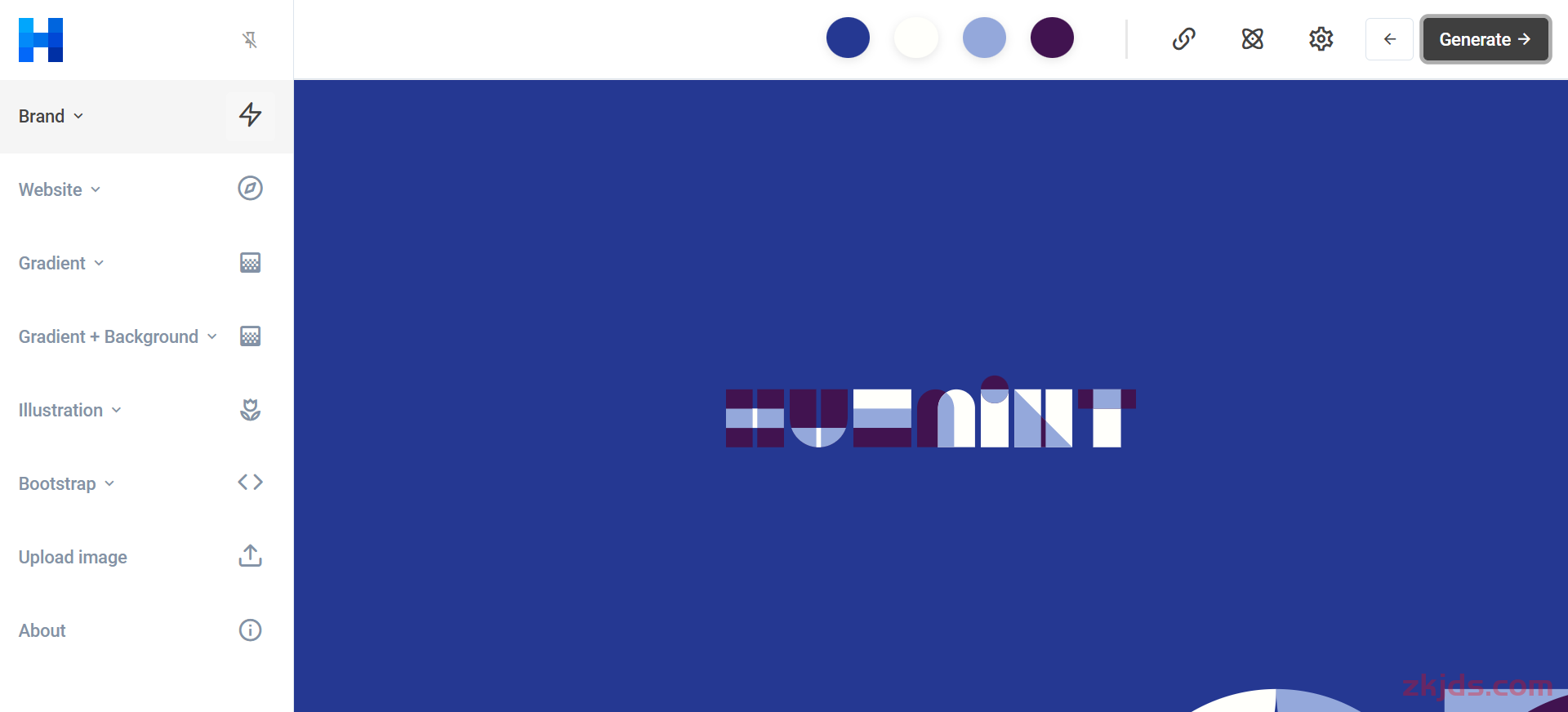
Huemint 通过充分的 AI 数据学习,可以呈现出最优的配色方案,区别于其他在线配色工具,无论用户是新手设计师还是经验丰富的专业人士,Huemint都可以帮助用户准确地搭配颜色,不再依赖直觉和经验。若用户缺乏灵感,只需点击“生成”按钮即可得到随机的配色方案,让用户在瞬间看到一个完整的品牌VI或一个突出的网页设计。此外,Huemint还提供许多其他功能等待用户去发现,为用户的设计工作增添更多乐趣和创造空间。

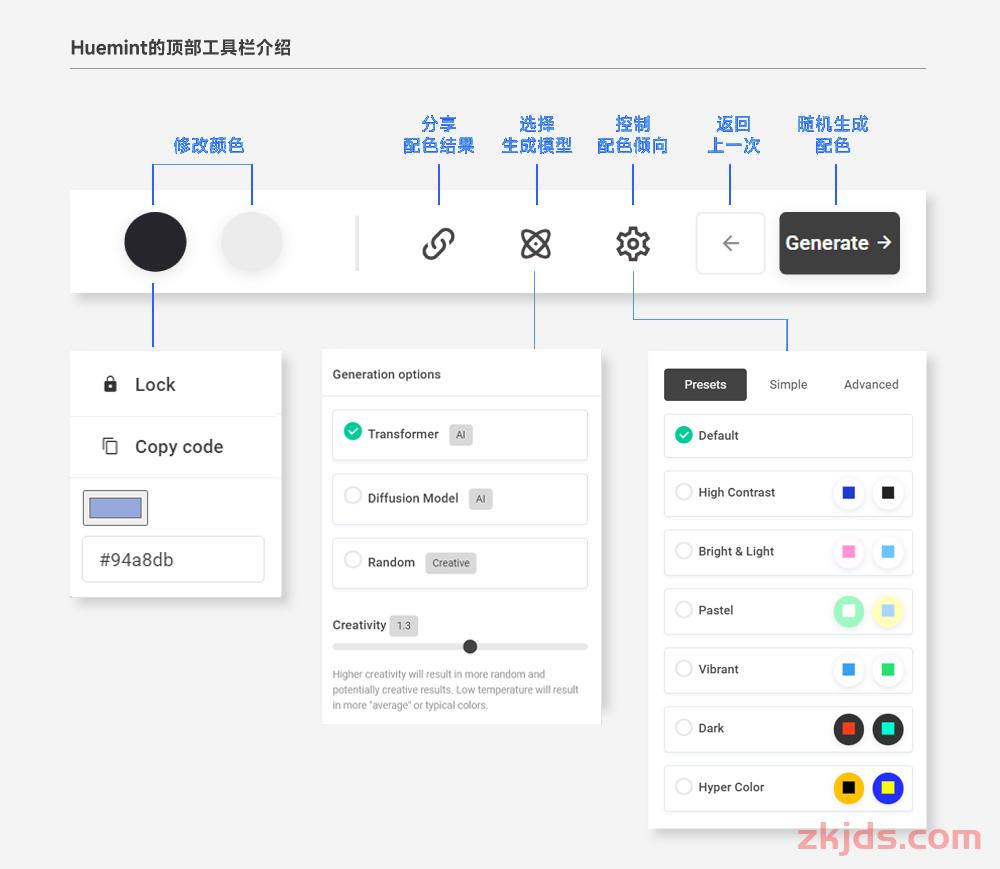
Huemint具有智能识别前景色、背景色和重点色的功能,并允许用户自行控制配色。色彩选取功能集中在网站顶部的工具栏,包括颜色修改、AI 生成模型选择以及配色倾向控制。以下将详细介绍它们的使用方法。

1. 颜色修改
点击顶部的单个圆形色块,您可以在弹出的方框里修改这个颜色。点击「Lock」可以锁定颜色,这样在之后再次生成新配色时,被锁住的颜色将保持不变。这意味着您可以锁定一个重点色(例如品牌色),或者某个部分(如皮肤)的特殊颜色,然后围绕它们生成多种不同的配色方案。

2.选取 AI 生成模型
Huemint内置了3种配色生成模型:Transformer(转换器)、Diffusion Model(扩散模型)和Random(随机)。其中,Transformer和Diffusion Model采用AI模型,因此生成效果和准确度明显优于Random模型。在生成模型下方有一个名为"creativity"的调节滑块,用来控制配色方案的对比度。默认值为1.3。当数值增大时,配色方案会变得更加丰富和对比更加明显;相反,若数值减小,生成的色彩会趋于相似和平缓。这样的设计可以让用户根据自己的喜好和需求,灵活调整配色方案的活跃程度,从而获得更符合个性化品味的配色方案。

3. 控制配色倾向
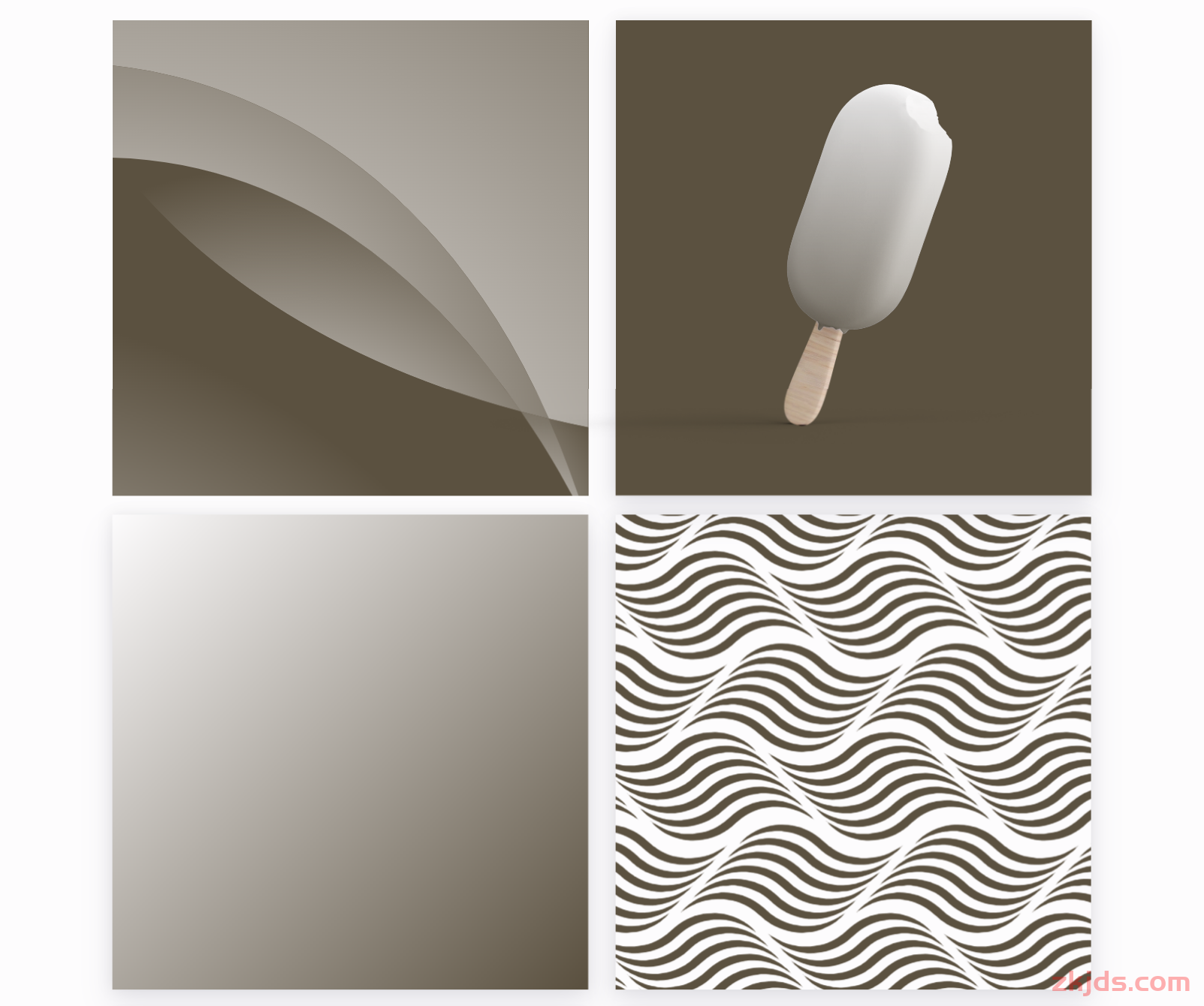
在 Huemint 中,用户可以根据品牌特色或需求预先设定色彩氛围,以使最终的配色方案更符合设计风格。网站预设了6种色彩倾向,包括高对比度、明亮轻盈、淡雅、活泼、深色和超强色彩。这些预设色彩倾向可以帮助用户更快速地找到符合其设计需求的配色方案,提高设计效率和满足个性化的色彩偏好。

除了预设配色方案中,Huemint 还提供了两种调节方式:「简单」和「高级」。在「简单」预设中,用户可以选择固定的色调,比如红色调、蓝色调、黄色调等,以简单快速地实现所需的配色效果。而在「高级」预设中,用户可以精确控制色彩之间的对比度。合适的色彩对比度在设计中至关重要,它直接影响最终呈现效果的辨识度。通过输入 0-100 之间的数字,用户可以调整前景色与背景色之间的对比度,其中 0 表示任意对比,1 表示无对比,而 100 则代表最大对比(即黑与白)。这样的设置能够帮助用户更精细地控制配色方案,从而达到他们想要的视觉效果。


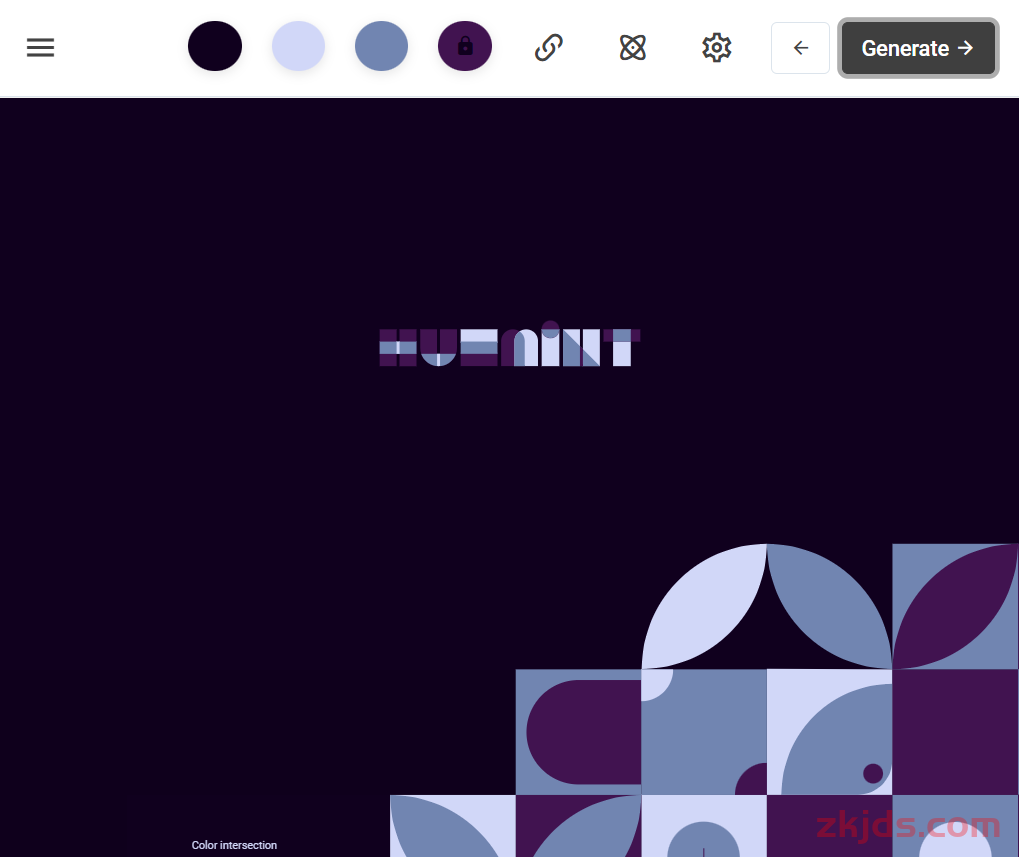
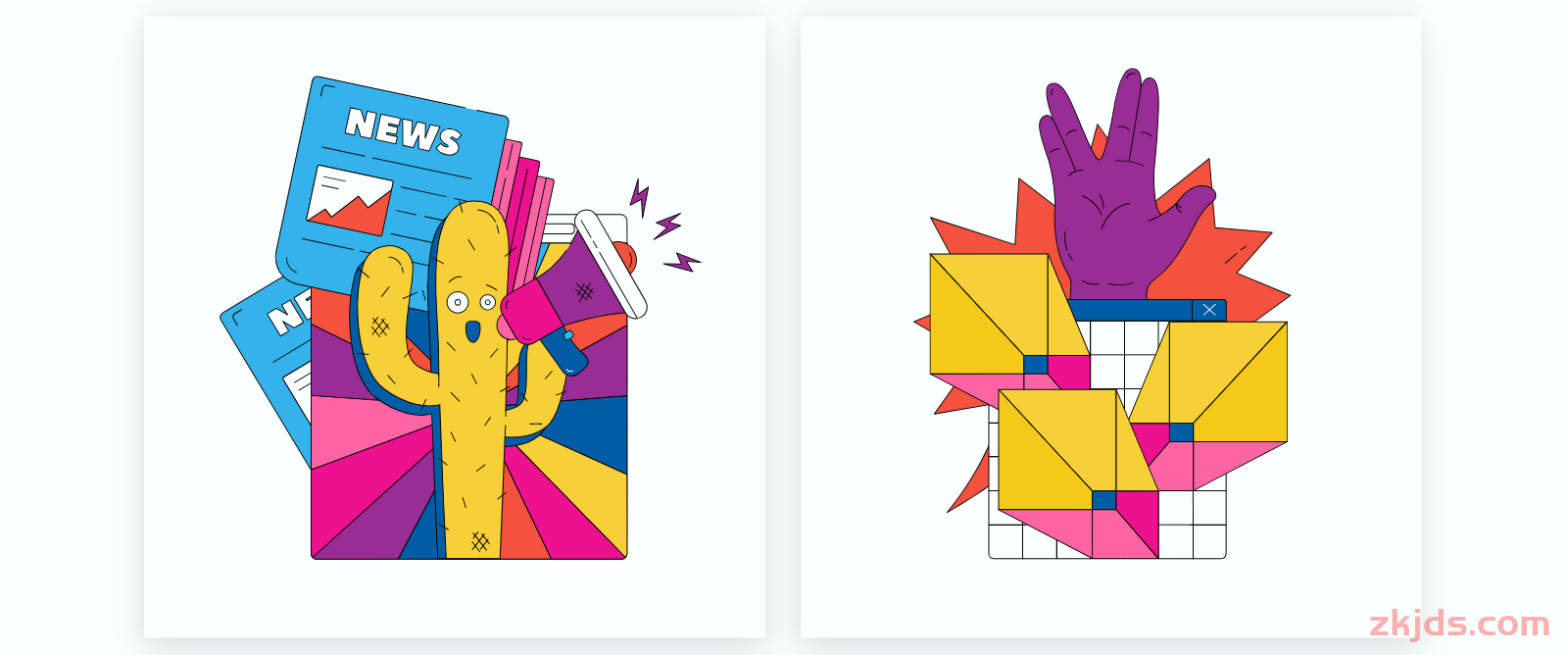
Huemint 在矢量插画配色上也展现出了出色的应用效果。它能够生成多达11种颜色的复杂配色方案,并结合前面介绍的控制配色倾向和配色对比度功能,使得即使对配色不太熟悉的人也能轻松获得可直接使用的配色方案。这种优化改进使得配色新手也能够轻松地获得令人满意的结果。

关于 Huemint 的定价
无需注册,在线免费使用
Huemint适合任何对配色感兴趣的人,不论是专业设计师还是非专业人士,都可以从中受益并获得优秀的配色方案。
1. 矢量插画师和设计师:Huemint提供了复杂配色方案的生成,可以为他们提供灵感和快速的配色解决方案。无论是创建原创作品还是进行设计项目,Huemint都可以帮助他们快速生成令人满意的配色方案。
2. 配色新手:对于不太熟悉配色理论和技巧的人来说,Huemint的配色生成功能和控制选项非常有用。它可以为他们提供直接可用的配色方案,无需过多的专业知识和经验。
3. 创意爱好者:无论是进行个人创作还是进行DIY项目,Huemint可以为创意爱好者提供灵感和创作支持。他们可以通过调整配色倾向和对比度来实现自己想要的效果,使得作品更加独特和吸引人。
4.学生和教育机构:Huemint可以作为教学工具,帮助学生理解和应用配色原理。它可以为他们提供实际的配色案例和实践机会,提升他们的设计技能和创造力。
本文链接:https://www.zkjds.com/post/1639.html ,转载需注明文章链接来源:https://www.zkjds.com/
- 喜欢(11)
- 不喜欢(1)








 广告合作
广告合作 度加
度加 Sora
Sora 360搜索
360搜索 Yandex
Yandex Bing
Bing ChatGPT
ChatGPT
